Autoptimize ist ein super Plugin (noch dazu kostenlos), um WordPress Websites performanter zu machen und die Scorings bei den Google Core Web Vitals zu verbessern. Letztere sind durch das berüchtigte Google Page Experience Update in 2021 in aller Munde.
Für Laien ist es garnicht so leicht die zahlreichen Empfehlungen, die Google in seinem Page Speed Test Tool Page Speed Insights gibt, umzusetzen (oder auch nur zu verstehen). In vielen Fällen kann Autoptimize aber schon einen ganzen Batzen der Probleme beheben.
Es bietet jedoch ziemlich viele Einstellmöglichkeiten, die Webmaster die in Webentwicklung nicht bewandert sind leicht überfordern können. Eine falsche Einstellung bei der JavaScript Optimierung kann deine Webseite schnell außer Funktion setzen. Doch KEINE PANIK! So kompliziert muss es nicht sein. Wie glatt deine Optimierung läuft hängt sehr stark von deinem Themen und Anzahl und Qualität deiner Plugins ab.
Je schlanker und sauberer dein Theme ist und je weniger Plugins du verwendest, desto weniger Aufwand ist es den vollen Funktionsumfang von Autoptimize auszunutzen. Page Builder wie Elementor oder Visual Composer sind leider nach wie vor Feinde guter Seitenperformance und können auch dein Einsatz von Autoptimize komplizierter machen. Das liegt daran, dass Plug-Ins und Page Builder an zahlreichen Stellen zusätzliche JavaScript und CSS Dateien laden, die Autoptimize verarbeiten muss.
Für einen Entwickler ist die Konfiguration ein Kinderspiel und er kann ggf. auch andere Dinge zur Optimierung der Core Web Vitals tun. Solltest du einen Entwickler haben, bezieh ihn am besten ein. Falls du einen Entwickler brauchst, melde dich gerne 😉
Aber es ist definitiv auch möglich die Optimierung selbst durchzuführen. Mit der folgenden Anleitung kommt man unabhängig vom individuellen Set-Up zum Ziel. Nur die Ergebnisse können variieren…
Zu Beginn möchte ich eine kurze Einführung geben, was Autoptimize überhaupt macht. Wenn dir das egal ist und du lieber direkt ans Eingemachte gehen willst, dann spring direkt zur Schritt für Schritt Anleitung.
Inhalt
Was macht Autoptimize überhaupt?
Autoptimize macht deine Website erstmal nicht immer per se schneller (i.d.R. jedoch meist zumindest ein wenig). Es optimiert dafür was, wann und wo geladen wird. Dadurch kriegt der Nutzer schneller eine nutzbare Website geboten, was sowohl deine Nutzer als auch Google freut.
JavaScript Optimieren:
Minifizieren:
Beim Programmieren arbeiten Entwickler mit Versatz und Leerzeilen, um den Code für Menschen lesbar zu halten (human readable). Ein Browser benötigt diese Hilfe natürlich nicht. Beim minifizieren von JavaScript werden deshalb Leerzeichen und Leerzeilen entfernt, um so die Dateigröße zu verringern. Der Effekt dieser Maßnahme auf die Seiten Performance ist eher überschaubar.
Zusammenfassen:
Zusätzlich fasst Autoptimize die zahlreichen verschiedenen Scripte, welche auf eine URL geladen werden einer einzelnen Datei zusammen. Dadurch muss nicht für jede einzelne Datei ein eigener Server-Request erstellt werden. Ausgehende Server Requests behindern das rendern einer Seite in der Regel mehr als eine etwas größere Datei.
Problematisch ist, dass falls irgendwo mitten in der zusammengefassten Datei ein Fehlerhaftes Script eingebunden wird, alle folgenden Scripte außer Funktion sind. Wie man das durch ausschließen von Scripten lösen kann erkläre ich weiter unten in der Anleitung.
CSS Optimieren:
Minifizieren:
Wie beim JavaScript werden auch beim CSS beim minifizieren Leerzeilen und Leerzeichen gelöscht. Mit ebenso überschaubarem Effekt.
Zusammenfassen:
Auch hier ein ähnlicher Effekt wie beim Javascript. Durch das Zusammenfassen wird die Anzahl an http Requests herabgesetzt. Die einzelne und entsprechend größere Datei wird dann im Head Tag der HTML Datei, also relativ weit oben geladen.
„Above the Fold“ CSS inline ausgeben:
Wenn ihr schonmal eure Seit mit den Google Page Speed Insights analysiert habt, ist euch vielleicht schonmal die Empfehlung begegnet „Kritisches CSS“ Inline auszugeben. Der Gedanke dabei ist einfach: Jegliches CSS, das „Above the Fold“ also im ohne scrollen sichtbaren Bereich ist, wird nicht in eine separate CSS Datei geschrieben sondern in einen Style Tag innerhalb der HTML Datei. Somit kann das Laden einer separaten CSS Datei, welches das weitere Rendern der Seite aufhält, bis es vollendet ist, auf das Ende der HTML-Datei verschoben werden.
Das ist leider nicht so einfach, allein schon deshalb, weil es vom jeweiligen Bildschirm abhängt, was überhaupt „above the fold“ ist. Durch einfaches Anhaken der Option ist es in der Regel nicht getan und es ist weiteres Finetuning nötig. Aus Entwickler-Sicht ist mir diese Idee ohnehin ein Horror. Vor allem sind es die erreichbaren Effekte in den seltensten Fällen überhaupt wert. Daher werde ich weiter unten bei den Einstellungen pauschal empfehlen diese Option abzuwählen.
HTML Optimieren:
Leerzeichen, Leerzeilen und Kommentare entfernen
Auch hier findet eine Art minifizieren statt. Der Effekt auf den Page Speed ist ebenfalls gering. Ich finde es jedoch gut, wenn meine Kommentare aus dem Code verschwinden.
Bilder/ Laden von Bildern optimieren
Autoptimize führt von sich aus keine Bildoptimierung aus. Wenn man die Option im Tab Bilder aktiviert wird man zum Angebot von Shortpixel weitergeleitet. Das ist eine von verschiedenen Möglichkeiten und Anbietern Bilder zu optimieren und Bilder optimieren ist in jedem Fall ein wichtiger Schritt für die Seitenoptimierung. Wenn du keine Lust hast weiter in das Thema einzutauchen probiere den Service von ShortPixel aus, generell ist das aber ein Thema, das einen eigenen Beitrag füllt.
Lazy Loading/ Bilder verzögert laden
Beim Lazy Loading werden Inhalte, die NICHT above the fold sind, verzögert geladen. D.h. Bilder, die weiter unten auf einer Seite sind werden mit Hilfe von Javascript erst geladen, wenn dorthin gescrollt wird. Lazyloading ist sehr sinnvoll, aht jedoch einige Fallstricke, welche ich weiter unten bei den EInstellungen nochmals aufgreifen werde.
Autoptimize Cache
Bevor es ans eingemachte geht noch eine kleine Aufklärung zum Thema Caching: Autoptimize ist kein Caching Plug-In. Das im Plug-In an diversen stellen das Wort Caching fällt und es die Funktion „Cache leeren“ gibt, verwirrt dies manchmal. Server Caching ist bei den meisten WordPress Seiten ein Muss für eine anständige Seitenperformance und sollte separat eingerichtet werden.
Konfiguration: Autoptimize richtig einstellen
Im folgende möchte ich durch die Konfiguration von Autoptimize gehen und zeigen, wie man das Plug-In als Laie schnell und einfach konfiguriert um gute Ergebnisse zu erzielen. Um das absolute Optimum an Page Speed zu erreichen sind ggf. weitere Details erforderlich, welche jedoch für normale Nutzer schwierig werden dürften.
Achtung: Am besten lokal oder im Staging testen!
Wenn du eine Seite mit sehr vielen Besuchern hast, solltest du die nächsten Schritte am besten zunächst lokal oder in einer Staging Umgebung durchführen. Es besteht sonst die Gefahr, dass es während des Einstellens zu funktionalen Einschränkungen auf deiner Seite kommt.
Erste Schritte und Vorabtest
Zunächst muss Autoptimize natürlich installiert und aktiviert werden. Danach stehen dir die Einstellungen zur Verfügung. Und keine Angst: Alle „gefährlichen“ Optionen sind zunächst deaktiviert. Wenn du diese jedoch aktivierst, kann es zu Problemen kommen, daher schau dir den oberen Absatz genau an!
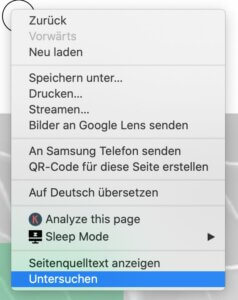
Sollte es bei aktiviertem oder nicht aktiviertem Plugin zu Fehlern kommen, deaktiviere das Plugin zunächst. Bevor du das Plugin wieder aktivierst, untersuche deine Website einmal auf Javascript Fehler. Voraussetzung zum ordentlichen Test ist, dass du einen Browser mit vernünftigen Entwickler-Tools verwendet, wie z.B. Chrome. Um zu den Tool zu kommen klicke mit der rechten Maustaste irgendwo auf die Seite und wählen „Untersuchen“. ACHTUNG: Nutze einen privaten Tab, damit dein Cookie Banner anspringt – dies enthält JavaScript. Stand Heute muss z.B. das beliebte Plug-In Borlabs Cookie von der Optimierung ausgeschlossen werden, damit die Autoptimize Optimierung funktioniert. Wie das geht beschreibe ich weiter unten im Abschnitt Scripte ausschließen.

Dann geh auf den Tab „Console“. Schau ob dort ein rot hinterlegter Fehler in einer Datei, die auf js endet angezeigt wird. Sollte alles Ok sein, gehe direkt zum Abschnitt JavaScript Optionen. Falls dir Fehler angezeigt werden, springe zunächst zum Abschnitt „Autoptimize JavaScript Fehler beheben“.
Im weiteren bewegen wir uns in den Autoptimize Einstellungen, welche du links im WordPress Menü unter „Einstellungen/Autoptimkze findest. Los geht es im ersten Tab JS, CSS & HTML.
JavaScript Optionen
Die erste und gleichzeitig eine der kritischsten Optionen in Autoptimize ist die JavaScript Optimierung. Wenn ihr in einer lokalen oder einer Staging-Umgebung unterwegs seit ist alles entspannt. Wenn ihr am „lebenden Patienten“, also eurer Live Seite, arbeitet, solltet ihr die nächsten Schritte zügig durchgehen.
- Wir setzen den Haken bei der Option „JavaScript-Code optimieren“ und speichern. Mit dieser Option ist Standardmäßig die Option „JS-Dateien zusammenfügen“ angewählt. Zunächst lassen wir das auch so. Sollte es Probleme geben, kann alles wieder Rückgängig gemacht werden.
- Wir schauen ob die Seite einwandfrei funktioniert. Dazu besuchen wir möglichst jede Template-Art mindestens einmal (d.h. ein Archiv, einen Blog-Post, eine Seite, Produkt etc.) und halten nach Problemen Ausschau.

Autoptimize JavaScript Fehler beheben
Wenn der eingangs beschriebene Test auf Javascript Fehler negativ war und es nach dem aktivieren augenscheinlich keine Probleme gab, führe den Test noch einmal durch. Ist wieder alles sauber, gehe weiter zur CSS Optimierung. Sollte es aber Probleme geben, deaktiviere zunächst Autoptimize wieder.
Es ist wichtig den eingangs beschriebenen Test auf JavaScript Fehler in der Console noch einmal ganz genau vor dem aktivieren und einmal nach dem konfigurieren durchzuführen. Wenn Autoptimize aktiviert ist, liegt der gesamte Code in den optimierten Dateien und es wird schwieriger den Übeltäter zu finden. Daher sollte der erste Test sorgfältig gemacht werden.
Test vor Aktivierung des Plugins
Sollte es irgendwo zu JavaScript Fehlern kommen notiere es dir oder kopiere die Zeile in ein Text Dokument. Klicke nun noch auf den Dateinamen. Du solltest dadurch in den Tab „Sources“ gelangen. Mittig wird dir nun der JS Code angezeigt und links der Untertab „Page“. Dort musst du die betroffene Datei lokalisieren und dir den genauen Pfad notieren. Wirt werden die betroffenen Scripts dann gleich von der Optimierung ausschließen.
Wiederhole den Vorgang so, dass möglichst jede Template-Art mindestens einmal getestet wurde (d.h. ein Archiv, einen Blog-Post, eine Seite, Produkt etc.).
Wenn Autoptimize noch deaktiviert ist, werden diese Fehler nicht durch Autoptimize verursacht. Sie können jedoch später zu Folgefehlern führen, wenn Autoptimize diese fehlerhaften Dateien mit funktionierenden zu einer Datei zusammenpackt.
Test nach Aktivierung des Plugins
Wenn du das Plugin (und die JS Optimierung) wieder aktiviert hast, führe den Test auf JavaScript Fehler in der Console wieder durch. Wenn du nun einen Fehler findest, hilft dir der Dateiname leider nicht viel weiter, da er sich in jedem Fall in einer Autoptimize Datei befindet.
Schaue alternativ, ob eventuell der Name einer Funktion genannt wird oder sonst etwas, das auf ein bestimmtes Plugin hinweist (Meist liegen die Probleme in anderen Plugins). Vergiss nicht alle Fehler zu notieren und den Pfad der betroffenen Datei herauszufinden (Über den Source Tab in den Entwicklertools).
Solltest du keinen Erfolg bei deiner Suche haben, entferne zunächst den Haken bei JS-Dateien zusammenfügen und wiederhole den Test. Solltest du immer noch einen Fehler haben, den du keinem Script/ Plugin zuordnen kannst, bleibt dir nichts anderes übrig als die JavaScript Optimierung komplett zu deaktivieren.
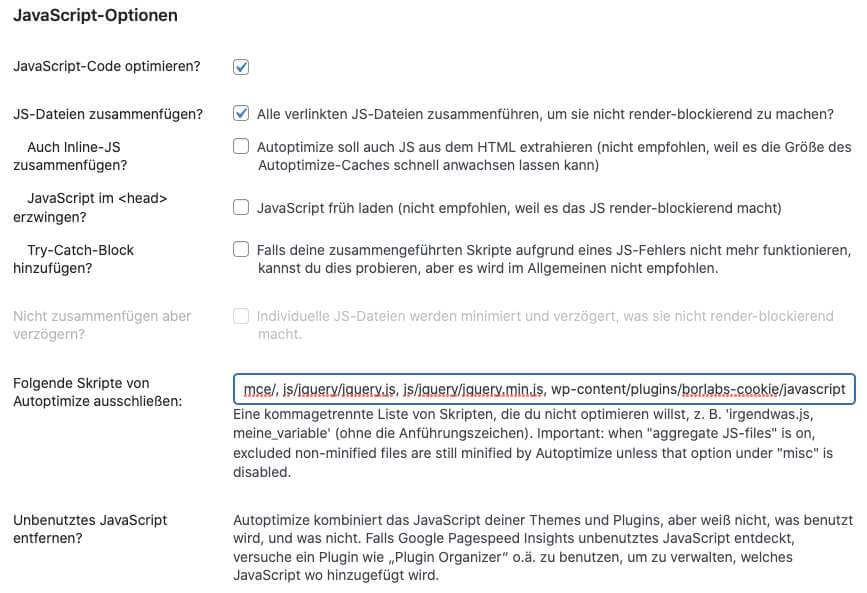
Skripte von Autoptimize ausschließen
Im Abschnitt „Skripte von der Optimierung ausschließen, kannst du bestimmte Dateien und Ordner von Autoptimize ausschließen. Hier kannst du nun alle Skripte eintragen, die bei deinen Tests ausfindig gemacht hast.
Die voreingetragenen Skripte stehen dort aus gutem Grund, daher lass sie einfach da und hänge deine Eintragungen mit einem Komma hinten dran. Für das Eingang genannte Borlabs Cookie Plugin wäre das z.B.:
wp-content/plugins/borlabs-cookie/javascript
CSS-Optionen
Bei den CSS Optionen setzt du zunächst den Haken „CSS Code optimieren“. Ich schlage vor die Standardeinstellungen bestehen zu lassen. Mit den anderen Optionen könnten fortgeschrittene Nutzer experimentieren (wenn sie sie verstehen). Meine Erfahrung ist jedoch, dass auch ohne weiter EInstellungen super schnelle Seiten möglich sind.
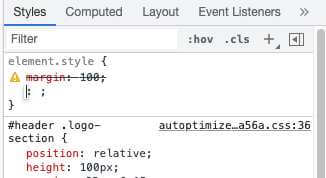
Wie beim JavaScript ist nun ebenfalls ein test angesagt. Checke wieder alle relevanten Templates-Typen nach Darstellungsproblemen. Öffne auch hier wieder die Entwicklertools. Diesmal interessiert uns der Tab „Elements“ und darin der Untertab Styles.

Fehlerhafte Zeilen werden in der Regel ganz oben in durchgestrichen mit einem gelben Ausrufezeichen angezeigt (das Ausrufezeichen ist das entscheidende). Es wird dir zwar die Datei angezeigt die betroffen ist, aber auch hier hilft das nicht (weil es die optimierte Autoptimize Datei ist). Die Frage ist nun, ob der Fehler zu inakzeptablen Darstellunsproblemen führt. Falls ja kannst du versuchen über den Namen der CSS Klasse/ ID herauszufinden, zu welchem Plugin oder Theme die CSS Datei gehört. Dann kannst du bei deaktiviertem Plugin im Tab Sources der Entwicklertools die enstprechende Datei lokalisieren und diese – analog zu Javascript – ausschließen.
Wenn das alles nichts hilft, bleibt dir nur die CSS Optimierung zu deaktivieren.
HTML-Optionen
Juhu, endlich ein einfacher Abschnitt. Einfach den Haken setzen fertig. Eigentlich kann hier nichts passieren, chau bitte trotzdem einmal nach!
CDN-Optionen
Hier kannst du die URL zu einem CDN (Content Delivery Network) angeben, falls du eins benutzt. Autoptimize weist dich bereits darauf hin, dass das bei dem Proxy mit CDN Funktion Cloudflare nicht nötig ist.
Cache Informationen
Hier gibt es nichts einzustellen, aber etwas sehr wichtiges zu prüfen. Bei Schreiberechtigung muss „Ja“ stehen. Sollte das nicht der Fall sein, kontaktiere den Support deines Hosters.
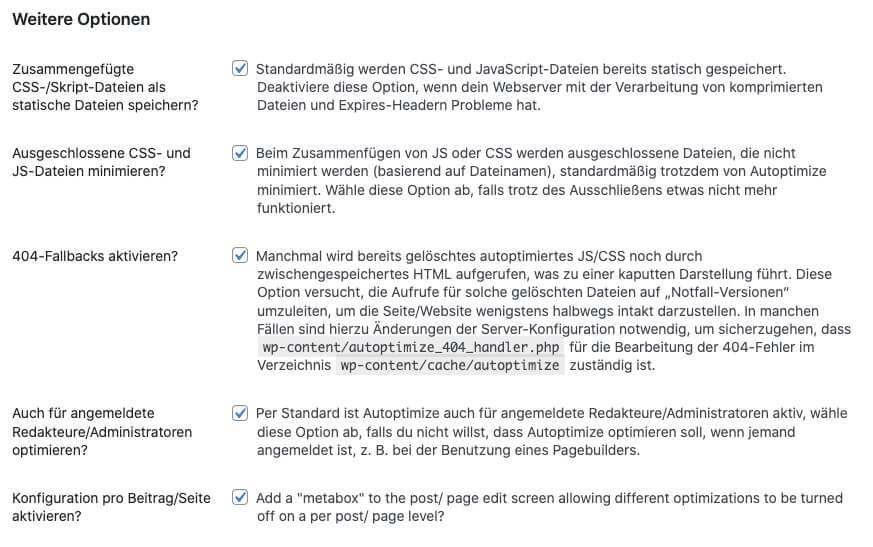
Weitere Optionen
Hier kannst du erstmal alles angehakt lassen. Die ersten 3 Haken sind noch Optionen, die es Wert sind zu prüfen, falls du Probleme bei JS oder CSS Optimierung haben solltest.

Bilder optimieren
Weiter geht es im nächsten Tab: Bilder. Dort gibt es zwei Haken. Wenn du den ersten setzt, entscheidest du dich dafür den Service von Shortpixel zu nutzen und muss dich dort anmelden. Wie im Abschnitt „Was macht Autoptimize“ beschrieben kannst du das machen, es gibt aber auch alternative Möglichkeiten. Vielleicht hast du deine Bilder ja längst optimiert und verwendest ein CDN. Wie auch immer – It’s up to you!
Bilder verzögert laden
Dies ist eine super sinnvolle Option! Leider ist es auch hier nicht mit dem einfachen setzen getan. Ziel ist es, dass Bilder die „above the fold“ sind, sofort geladen werden, alle anderen später. Bei der Erkennung was wirklich „above the fold“ ist, kann es jedoch zu Fehlern kommen. Daher macht es Sinn etwas Hilfestellung zu geben. Dies kannst du, indem du im untersten Feld angibst, wieviele Bilder auf jeden Fall ohne Lazyloading geladen werden sollen.
Wenn du weißt, dass du ein Logo hast und ein Header Bild, die immer sichtbar sind, gebe hier eine 2 ein. Hast du weitere Bilder, die manchmal above the fold sind und manchmal nicht, wie z.B: in einem Sidebar, kannst du diese über Angabe von CSS Klassen oder Dateinamen ausschließen. CSS Klassen kannst du über die Entwicklertools rausfinden, indem du mit der rechten Maustaste auf Untersuchen klickst. Im Tab Elements suchst du dann nach einem <img> Element und schaust, was dort unter „class“ eingetragen ist.
Kritisches CSS
Wie bereits erklärt überspringe ich diese Einstellung.
Extras
Wenn die einzelnen Punkte für dich nicht selbsterklärend sind, lasse einfach alles wie es ist.
Fazit
Es gibt Fälle, in denen eine Autoptimize Optimierung völlig reibungslos verläuft und welche bei denen es ein riesen Akt ist. Solche Fälle können ein Zeichen dafür sein, dass deine Seite technisch nicht ganz sauber ist. In den meisten Fällen lassen sich alle Funktionen durch ausschließen von 1 oder 2 Scripts realisieren.
Brauchst du technische Unterstützung für deine WordPress Seite? Dann melde dich gerne jederzeit!
P.S.: Do not donate Me! Noble Geste des Autoptimize Entwicklers
Manchmal gibt es die tollsten Plugins kostenlos. Manchmal bitten die Entwickler um eine kleine Spende für ihre Arbeit der belgische Autoptimize Entwickler Frank Goosens sagt aktiv „Do not donate to ME“ (Schau auf den ersten Reiter). Er teilt lieber eine Reihe wohltätiger Organisationen, für die man spenden soll. Bei so toller Arbeit bin ich dabei und habe soeben an mary’s meals gespendet!
Häufig gestellte Fragen
Was ist Autoptimize
Autoptimize ist ein kostenloses WordPress Plugin, welches das Laden von CSS, JavaScript und Bildern optimiert und so Page Speed und Core Web Vital Scorings verbessern kann.
Ist Autoptimize kostenlos?
Ja, Autoptimize wird kostenlos vom belgischen Entwickler Frank Goosens zur Verfügung gestellt. Er schlägt auf seiner Website eine Reihe wohltätiger Organisationen vor, denen man als Dankeschön spenden kann.
Kann Autoptimize meine Website beschädigen?
Bei ungeeigneter Einstellung kann Autoptimize zu Fehlfunktionen auf deiner Website führen. Daher müssen geänderte Einstellungen sorgfältig getestet werden.